数字控件
用于在串口屏上显示整形(int)类型的数据,使用前需要提前导入字库,制作字库请参考 创建字库和导入字库
数字控件val赋值范围 -2147483648到2147483647
如何修改显示的字体大小:需要提前导入不同大小的字库,需要修改控件显示的字体大小时,通过上位机编辑或者通过指令修改控件的font属性即可,请参考 如何修改控件显示的字体
注意
数字控件是可以显示负数的,如果负号没有显示,请检查当前调用的字库是否有”-”
数字控件-使用详解
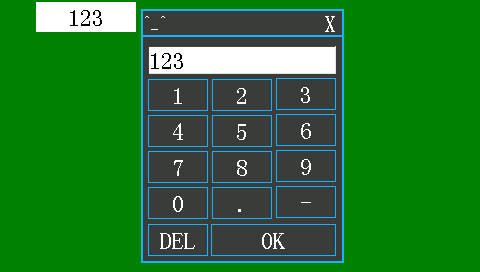
给数字控件配置键盘

参考: 系统键盘的调用方式
数字控件赋值
//n1赋值为100
n1.val=100
//n2赋值为-999
n2.val=-999
//n0赋值为n1.val
n0.val=n1.val
//加法
n0.val=n1.val+n2.val
//减法
n0.val=n1.val-n2.val
//乘法
n0.val=n1.val*n2.val
//除法
n0.val=n1.val/n2.val
//取余
n0.val=n1.val%n2.val
//跨页面赋值,前提是相关的变量vscope属性设置为全局
main.n0.val=set.n1.val+set.n2.val
数字和文本之间相互转换
//文本控件赋值给数字控件
covx t0.txt,n0.val,0,0
//数字控件赋值给文本控件
covx n0.val,t0.txt,0,0
数字控件如何跨页面使用
假设page0页面的n0数字控件,如果需要跨页面使用,需要将该控件的vscope设置为全局
在其他页面跨页面调用page0页面的n0数字控件
//将page1页面的n0.val赋值为page0页面的n0.val
page1.n0.val=page0.n0.val
//将page0页面的n0.val发送出去
prints page0.n0.val,0
修改数字控件显示文字的大小和样式

我们需要提前导入不同大小的字库,需要修改数字控件显示大小时,通过上位机进行编辑或者通过指令进行修改即可,请参考 如何修改控件显示的字体
//将n0控件的字体设置为1号字体
n0.font=1
//将main页面的n0控件的字体设置为1号字体,需要将n0控件的vscope属性设置为全局
main.n0.font=1
通过名称组的方式来设置n0控件的属性
sys0=n0.id
b[sys0].val=123
b[sys0].font=1
批量通过名称组的方式来设置数字控件的属性
假设n0存储的起始位置为100,n1存储位置104,n3存储位置108,以此类推,n9存储位置136
sys1=100
for(sys0=n0.id;sys0<=n9.id;sys0++)
{
repo b[sys0].val,sys1
sys1+=4
}
使用数字控件显示RTC时钟数据
仅k0,x5系列支持,以下代码需要写在页面的前初始化事件以及定时器中定时执行,可以通过设置数字控件的length属性来设置显示的位数
n0.val=rtc0 //显示年份
n1.val=rtc1 //显示月份
n2.val=rtc2 //显示日期
n3.val=rtc3 //显示小时
n4.val=rtc4 //显示分钟
n5.val=rtc5 //显示秒钟
//显示星期,需要使用文本控件
if(rtc6==0)
{
t0.txt="星期日"
}else if(rtc6==1)
{
t0.txt="星期一"
}else if(rtc6==2)
{
t0.txt="星期二"
}else if(rtc6==3)
{
t0.txt="星期三"
}else if(rtc6==4)
{
t0.txt="星期四"
}else if(rtc6==5)
{
t0.txt="星期五"
}else if(rtc6==6)
{
t0.txt="星期六"
}
屏幕如何显示小数
解决方法:使用虚拟浮点数控件或者文本控件。
数字控件如何在一定情况不显示默认值
解决方法一:数字控件默认值是一直有的,不能像文本控件为空。要实现数字控件默认值为空的话,可以先将数字控件属性font(字库)设置为不含数字的字库。赋值的时候再将font(字库)设置为包含数字的字库。
解决方法二:通过一个空白控件挡住,当数字控件不显示为0时,将空白控件通过vis指令隐藏。
单片机如何对数字控件赋值
1、在上位机工程新建一个数字控件,假设为n0,将程序下载到串口屏上,
2、串口屏串口与单片机串口连接,两者波特率应一致,单片机RX接串口屏TX,单片机TX接串口屏RX。
3、发送指令:单片机串口通过字符串模式发送n0.val=666
4、发送结束符:单片机通过HEX模式发送0xff 0xff 0xff
5、此时屏幕上的n0控件内的文字变为“666”
数字控件-c语言示例
单片机通过串口给数字控件赋值
printf("n0.val=123\xff\xff\xff");
printf("n0.val=%d\xff\xff\xff",a);
//赋值main页面的n0,前提是main页面的n0的vscope设置为全局
printf("main.n0.val=%d\xff\xff\xff",a);
注意
给数字控件赋值必须是整形(int),否则会出错
数字控件-样例工程下载
演示工程下载链接:
数字控件-相关链接
哪些控件属性可以运行中修改,哪些不能运行中修改,绿色属性和黑色属性有什么区别?
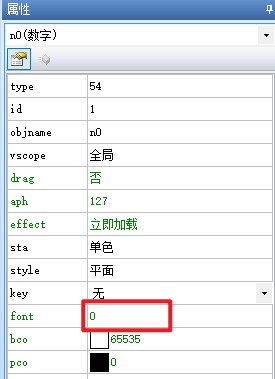
数字控件-属性详解
提示
绿色属性可以通过上位机或者串口屏指令进行修改,黑色属性只能在上位机中修改或者不可修改,可通过上位机进行修改指“选中控件后通过属性栏修改控件的属性”
type属性 -控件类型,固定值,不同类型的控件type值不同,相同类型的控件type值相同,可读,不可通过上位机修改,不可通过指令修改。参考: 控件属性-控件id对照表
id属性 -控件ID,可通过上位机左上角的上下箭头置顶或置底,可读,可通过上位机修改左上角的箭头置顶或置地间接修改,不可通过指令修改。参考: 如何更改控件的前后图层关系
objname属性 -控件名称。不可读,可通过上位机进行修改,不可通过指令更改。
vscope属性 -内存占用(私有占用只能在当前页面被访问,全局占用可以在所有页面被访问),当设置为私有时,跳转页面后,该控件占用的内存会被释放,重新返回该页面后该控件会恢复到最初的设置。可读,可通过上位机进行修改,不可通过指令更改。参考:跨页面赋值,全局变量操作
drag属性 -是否支持拖动:0-否;1-是。仅x系列支持。可读,可通过上位机修改,可通过指令修改。
aph属性 -不透明度(0-127),0为完全透明,127为完全不透明。仅x系列支持。可读,可通过上位机修改,可通过指令修改。
effect属性 -加载特效:0-立即加载;1-上边飞入;2-下边飞入;3-左边飞入;4-右边飞入;5-左上角飞入;6-右上角飞入;7-左下角飞入;8-右下角飞入。仅x系列支持,在上位机中设置为立即加载时,无法通过指令变为其他特效,当在上位机中设置为非立即加载的特效时,可以变为立即加载,也可以再改为其他特效
sta属性 -背景填充方式:0-切图;1-单色;2-图片;3-透明(仅x系列支持透明)。可读,可通过上位机修改,不可通过指令修改。
picc属性 -切图背景(必须是全屏图片),sta为切图时才有这个属性。可读,可通过上位机修改,可通过指令修改。
bco属性 -背景色,sta为单色时才有这个属性。可读,可通过上位机修改,可通过指令修改。
style属性 -显示风格:0-平面;1-边框;2-3D_Down;3-3D_Up;4-3D_Auto,sta为单色时才有这个属性。可读,可通过上位机修改,不可通过指令修改。
borderc属性 -边框颜色。当style设置为边框时可用。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
borderw属性 边框粗细。当style设置为边框时可用。最大值:255。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
pic属性 -背景图片,sta为图片时才有这个属性。可读,可通过上位机修改,可通过指令修改。
pco属性 -字体色。可读,可通过上位机修改,可通过指令修改。
key属性 -绑定键盘。可读,可通过上位机修改,不可通过指令修改。
font属性 -控件调用的字库id,调用不同的字库会显示不同的字体或字号。可读,可通过上位机修改,可通过指令修改。参考:1、 创建字库和导入字库 2、 指定字库
xcen属性 -水平对齐:0-靠左;1-居中;2-靠右。可读,可通过上位机修改,可通过指令修改。
ycen属性 -垂直对齐:0-靠上;1-居中;2-靠下。可读,可通过上位机修改,可通过指令修改。
val属性 -初始值(最小-2147483648,最大2147483647)。可读,可通过上位机修改,可通过指令修改。
length属性 -显示位数(0为自动,最大15位)。可读,可通过上位机修改,可通过指令修改。
format属性 -格式化类型:0-数字;1-货币;2-Hex。可读,可通过上位机修改,可通过指令修改。
isbr属性 -是否自动换行:0-否;1-是。可读,可通过上位机修改,可通过指令修改。
spax属性 -字符横向间距(最小0,最大255)。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
spay属性 -字符纵向间距(最小0,最大255)。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
x属性 -控件的X坐标。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
y属性 -控件的Y坐标。可读,可通过上位机修改,x系列可通过指令修改,其他系列不可通过指令修改。
w属性 -控件的宽度。可读,可通过上位机修改,不可通过指令修改。
h属性 -控件的高度。可读,可通过上位机修改,不可通过指令修改。